インディゲームを制作するディベロッパー「Studio Itachi」のZiggyです。
StudioItachiの3本目のゲーム制作について、ひと段落まで来たので一旦進捗をまとめます。
本作はビリヤードゲームです。
実際のビリヤードは高校生の頃にハマって、学校の帰りに通っていた思い出があります。
友達と突き方を研究したり、いろんなルールをやりながら遊んでただけなのですが、遊びとして結構楽しくて、図書館に行って本でビリヤードの勉強したりしてましたw
それ以降、なかなかやる場所がないので、自分で作っちゃおうという目論見です。
基本的なゲームの流れはできて、これから量産&見た目の作成に入っていく予定です。
ここでいったん、進捗をまとめておきたいと思います。
■ゲーム内容
本格的といいますか、回転の効果が分かりやすいようなビリヤードゲームにしたいと考えています。
具体的に言うと、キューボールに軽い下回転をかけてオブジェクトボールにあてたときに、ビタっと止まるヤツをやりたいんです。
そのうえで、以下の目標を立てました。
・BGMを自分で作る(今回の主題1)
・モデリングを頑張る(今回の主題2)
・2022年内にリリースする(結構怪しい…)
・Figmaを使って画面構成のイメージを最初に固めてみる。
・StudioItachiの看板キャラにできそうなモデルを作る。
■制作の流れ
2022年の9月頭からプロジェクトスタートしました。
10日ほどで企画~仕様作成、スケジュール検討まで行いました。
もともと十分遊べるボリュームにするために100ステージ作りたいなと考えていたのですが、ステージは作れてもそれに対応するマップであったり、間を持たせる演出等を考えたときに、年内に出すという目標が到底達成できそうにないため30ステージまで落としました。
途中風邪をひいたり、GitHubの整備をしたり、ホームーページ作ったりで制作の手が止まることが多々ありましたが、1.5か月ほどで基礎的な部分は作り終えました。
1日1,2時間しかやってないから、製作時間は約67時間、営業日換算で約8日間くらい?…妥当かな。
■問題点:時間が取れない
私は現在、本業のほうの育児休業中の身です。
なので、子供が寝てからが作業時間です。
とはいえ、子供が寝たら部屋の片づけや洗い物、冷凍するご飯づくりなど(また別で記事にしますが)仕事は終わりません。
正直に言うと、育休前より自由時間は格段に減りました。
これに加え、いろいろ勉強したりもしているので、ゲーム制作にあてられるのは1,2時間程度になってしまうわけです。
時間が取れないことは改善しようがないので、休息と集中のバランスを考えて作業効率を高めるようにしたいと思います。
短時間集中のために、Quiz Knockさんの勉強動画活用させてもらってますw
■問題点:ボールが壁と接触したときにうまく跳ね返らない
モデルの作り方に問題があるのですが、、、貫通して複数回壁に当たることで、ボールがうまく跳ね返らずに停止してしまうということが多々ありました。
解消法としてはスピードを遅くするというのも考えられますが、ビリヤード感を出すためにはなかなかこれを解消するため、当たり判定用の板を用意して、以下のようにReflect()を使って跳ね返すようにしました。
private void OnCollisionEnter(Collision collision)
{
string str = collision.transform.name.Substring(0, 4);if (str == "Wall"){Vector3 normal = collision.contacts[0].normal;Vector3 reflect = Vector3.Reflect(this.preSpeed, normal) * this.reflectRatio;reflect.z = 0.0f;gameObject.GetComponent<Rigidbody>().velocity = reflect;this.preSpeed = gameObject.GetComponent<Rigidbody>().velocity;}}
collisionの名前の先頭にWallがあったら処理を走らせます。
当たった壁コリジョンの法線方向をVector3 nomalに取得、
跳ね返った後の方向ベクトルをVector3 reflectで作っています。
reflectに関しては、前フレームのスピードを参照しています。
今のフレームを見ると、壁でビタ止まりしたように見えることがあってよくなかったので、一つ前のフレームを見ることで大分軽減しました。
this.reflectRatioは跳ね返った時にスピードを減衰させる係数です。
reflect.zを0にしているのは、スピードが速いとバウンドすることがあったので、念のため0にしています。
ifの判定はタグでやったほうが処理が速いとかあるかもですが、、、まあこれで動いているからいいや。
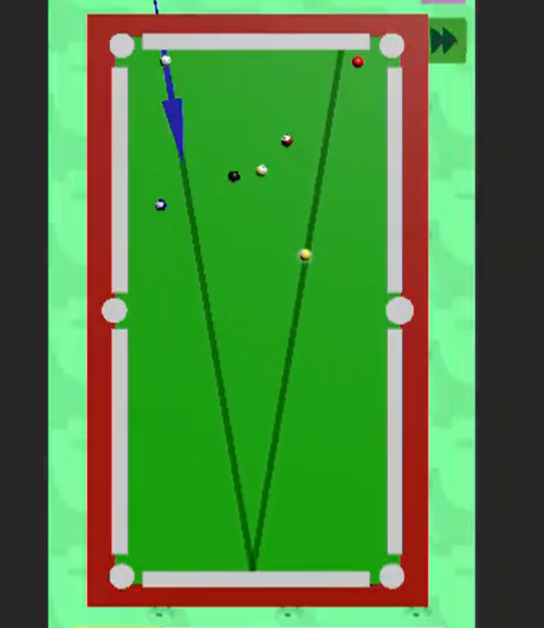
■問題点:ボールが小さくて見づらい
2~3倍くらい大きくしてもよさそうです。
■良かった点:回転によるビタどまりはやっぱ気持ちいい
下回転をかけて弱く撞くことで弱い下回転がかかり、キューボールを停止させることができます。
慎重に狙った時にビタっととまるの、個人的に好きなので、その感覚が出せそうというところまで来ました。
ちなみに、下回転をかけて強くつくと、キューボールはちゃんと戻ってきます。
■良かった点:今回初めてだったマップ含め、全体の流れができた
マップのカメラ移動は初めてやりました。
結局、カメラにRigidbodyをつけて物理挙動させて自然な動きを簡単に実装できました。
カメラの移動演出ちょっとやりたいなぁと思ってるのと、マップからゲームへの遷移に時間がかかるかもしれないところが課題になりそう。
■最後に
ゲームの調整をしてないです。
広告挿入もできていませんので、この辺は今後の作業タスクに積んでおきます。
とりあえず、これでゲームの挙動は一旦完成。
11月は絵作りのほうに注力していきます。
12月にバグ取りしてリリースと、、、大きな流れはそんな感じです!